小程序主页:法语记忆 学背单词动词变位

本次更新的主要内容如下:
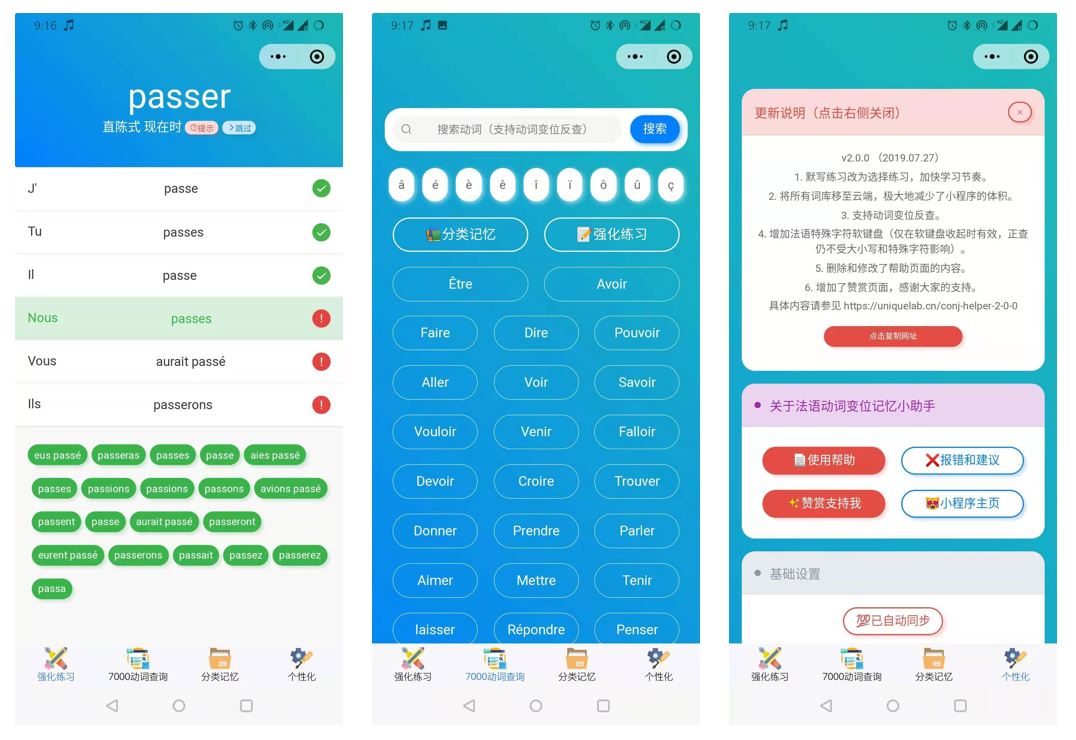
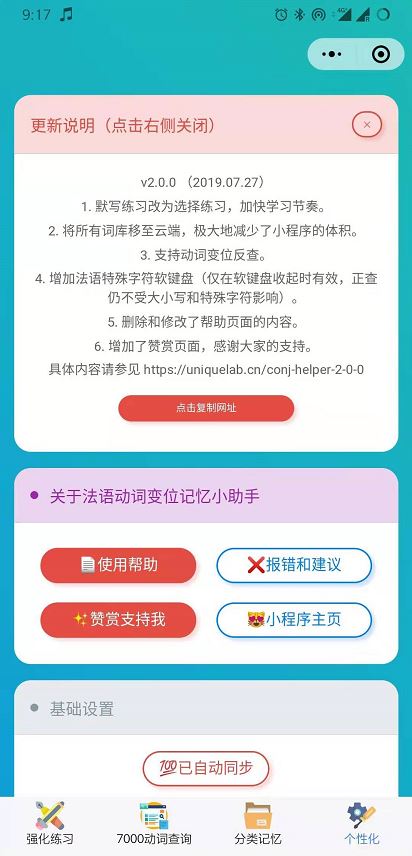
v2.0.0 (2019.07.27)
- 默写练习改为选择练习,加快学习节奏。
- 将所有词库移至云端,极大地减少了小程序的体积。
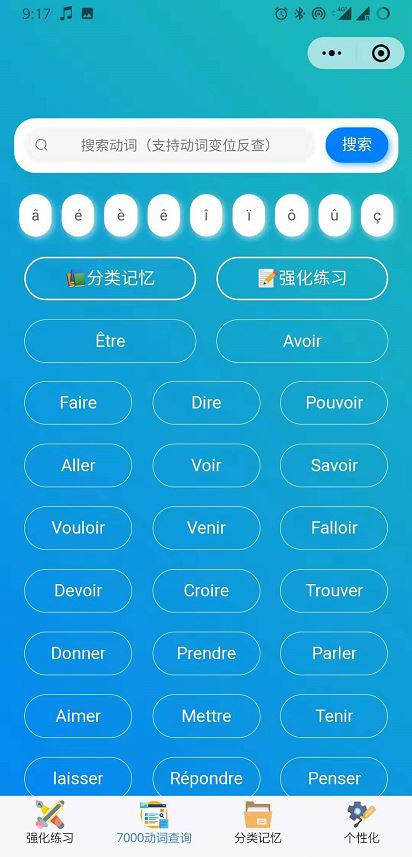
- 支持动词变位反查。
- 增加法语特殊字符软键盘(仅在软键盘收起时有效,正查仍不受大小写和特殊字符影响)。
- 删除和修改了帮助页面的内容。
- 将直陈式先过去时加入到非常用时态。
- 增加了赞赏页面,感谢大家的支持。

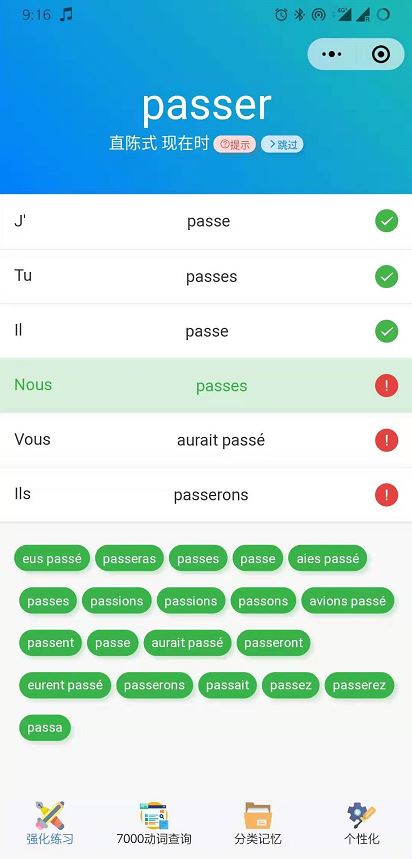
默写练习改为选择练习
为什么更改了方式?
个人觉得默写练习也许会降低练习的意愿和坚持度(对我这种懒人来说是),而且从后台数据量来看“默写练习”的历史访问数相对较少,所以在这次新版本中改成了选择练习。这样的话仅需要从下方列出的随机选项中选择合适的答案即可完成填空,选项会是随机(目前暂定在 20 个选项,20 个选项中有 14 个随机混淆的选项,有 6 个是正确答案) ,也就是说用户需要从 20 个选项中选择最合适的答案。

界面的更改
将界面上的两个按钮“跳过”和“检查”去掉了,取而代之的是 20 个选项按钮。其中,原来的“跳过”按钮上移到了“提示”旁边,因为“跳过”的使用频率会比较少,没必要放在这么显眼的地方。“检查”按钮完全可以自动执行嘛,当用户完成了 6 个空格的选择之后,也就是说用户的答案数组都不为空时,立即执行检查。检查的结果和之前一样,用户可以根据检查的结果修正答案直到全部正确,然后小程序将直接跳转到下一个动词。
选项的生成
前面说过下方的选项由 14 个随机混淆选项和 6 个正确选项打乱的按钮组成。因为使用了云开发,所以我将所有单词的情况(简单时态的完整变位)放入到了云开发的数据库中,复合时态的变位依旧靠助动词的变位加过去分词组成,这样的话总选项有 72 种情况。先从 72 种情况中抽取 14 个组成数组,再 concat 加上正确的 6 个元素组成的数组,组成了一个 20 个元素组成的数组,然后将其打乱显示在前端。
js 数组如何进行打乱?
根据Fisher–Yates shuffle , 这个算法由 Ronald Fisher 和 Frank Yates 于 1938 年提出,然后在 1964 年由 Richard Durstenfeld 改编为适用于电脑编程的版本。 blog.oldj.net的示例代码如下:
function shuffle(arr) {
let i = arr.length;
while (i) {
let j = Math.floor(Math.random() * i--);
[arr[j], arr[i]] = [arr[i], arr[j]];
}
}减少用户无用的操作
在用户使用过程中尽量减少用户的无用或者说是累赘的操作,这里主要体现在三点:
- 当用户第一次进入“选择练习(强化练习)”的界面中,界面中第一人称单数 Je 的空格即会高亮(在 onlanch 事件中,当这一页加载时即执行),用户无需点击一下空格再选择选项。
- 当用户选完选项中,下一格即会高亮,用户可以连续选择选项。
- 当用户完成 6 个选择后,自动执行“检查”,避免了“累赘”点击。
将所有词库移至云端
在这个版本中,版本号之所以命名为 2.0.0 版而不是 1.5.0 版,是因为程序的后端进行了较大幅度的改动,但是用户可能不会有太大的察觉。该操作改进了以下几方面的体验:
- 大幅减少了小程序的体积,提升了小程序的加载速度,由原来的 1600k 降至 500k,减小了一半还多,原因是删掉了原来的本地词库。
- 不管是什么样的机型,尽可能地减少卡顿的现象,现在只取决于网速。(离线状态下无法使用,不过在使用过程中流量消耗会是极少的)
- 支持了动词变位反查。因为在后台完整地列出了所有单词的简单时态变位情况,所以当用户搜索某个动词的变位时,会直接跳出对应的动词原形的全部变位情况。
- 方便小程序在之后的功能扩展。减少了小程序本身的体积对于小程序来说就增加更多可扩展的可能。
在 Excel 先处理好
在处理过程中,主要使用了以下两个 Excel 函数(不细说,仅仅记录一下)
=TRANSPOSE(Q788:Q793) //将Q788至Q793的单元格转置=CONCAT($C4,'149完整'!C$38) //连接两个单元格,代表了在批量拉结果时固定列增加行,38代表了在批量拉结果时固定38行增加列,'149完整'!代表了其数据是从另一张sheet里引用的数据。增加法语特殊字符软键盘
在这个版本中加入了法语特殊字符软键盘(其实就是一堆按钮),软键盘主要是用来动词变位反查的,反查时需要完整输入动词,输入需要完整输入法语特殊字符(下一版中可能会改进)。

增加了赞赏页面
不管是赞赏还是点击网站和小程序的广告,都是最好的支持,感谢各位的支持~

赞赏页面中的小程序码也是放在了云开发的储存中,只有点击时才会加载图片。image 组件加载的图片无法长按识别二维码和小程序码。具体的代码如下:
a. 初始化云开发 在 app.js 中加入如下代码进行初始化:
onLaunch: function() {
wx.cloud.init({
traceUser: true
});
}b. 添加按钮点击事件 点击事件中的 url 就是文件(图片)上传到云开发后获取到的 file id
previewImage: function() {
wx.previewImage({
urls: ['cloud://xxxx.xxxx/xxxx.jpg'],
});
},