WS2812 是什么样的?
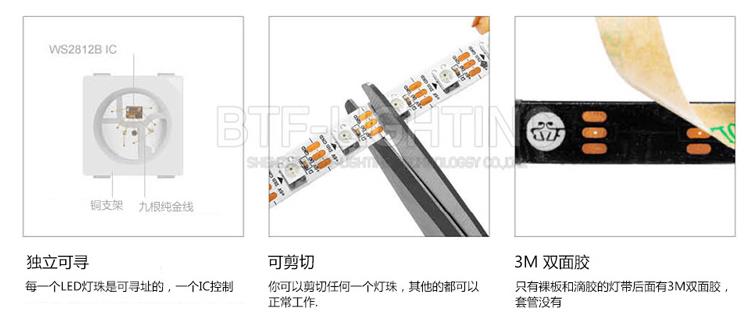
按照惯例,打开淘宝,输入 WS2812 关键词即可搜到一堆产品,如下图所示(图片来自淘宝)。其中每一个 LED 灯珠可以单独控制,一个 IC(WS2812) 驱动 1个 LED 芯片;可以根据不同的需求有不同灯珠间距可供选择,如 30灯/米、60灯/米、74灯/米、96灯/米、100灯/米、144灯/米等规格;还可以根据实际情况选择灯带的防水处理版本。


WS2812 灯带的特点和应用
特点
- 高亮度贴片LED灯条。
- 光的均匀性、柔和、色彩丰富。
- 低功耗。
- 各种单色和RGB颜色。
应用场景
- 点亮多彩家居生活, DIY 家用灯的走廊、楼梯、步道。
- 酒店装修使用,剧院、俱乐部、购物中心、节日和表演。
- 建筑装饰照明,拱门,冠桥边缘照明,安全照明和应急。
- 广泛应用于标牌字母背光,隐蔽照明和广告标志照明。
- 适用于汽车和飞机模型装饰,轮廓照明。
WS2812 灯带 配合 Arduino 使用
连接方式
一般来说,该灯带中的每个灯珠的连接处有三个 pin 接口,分别为 电源正极(+5v)、电源负极和数据口(D0),且单个灯珠都能单独控制。需要多少个灯珠就用剪刀剪下多少颗灯珠,且这些剪下来的灯珠都可以单独控制(如下图所示)。和 Arduino 相连也是非常的方便,以 Arduino UNO 为例,连接方式对应表格如下所示:
| Arduino UNO | WS 2812 | |
| 5V | VCC | |
| GND | GND | |
| 任一数字口。(在 Adafruit_NeoPixel 库中,默认为数字口 D6) | D0 |

找一个合适的库
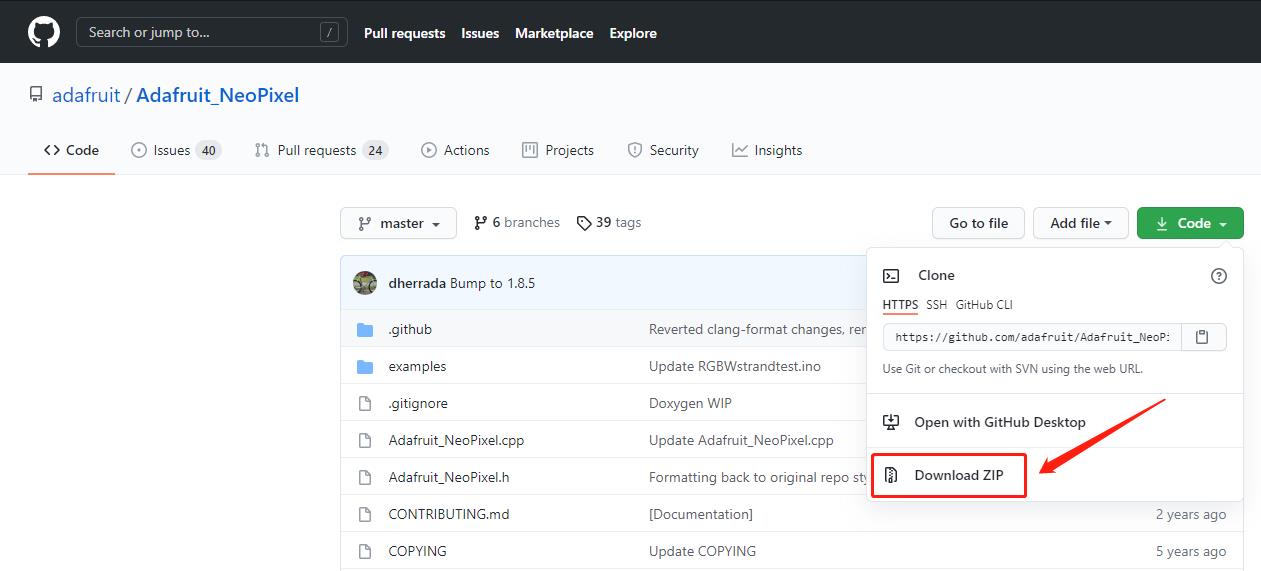
推荐 Arduino 控制 WS2812 的库文件为 Adafruit_NeoPixel ,可以通过 Github 找到该库文件,直接点击下载 zip 包,在 Arduino IDE 中安装库文件(项目 --> 加载库 )即可。--> 添加 .zip 库

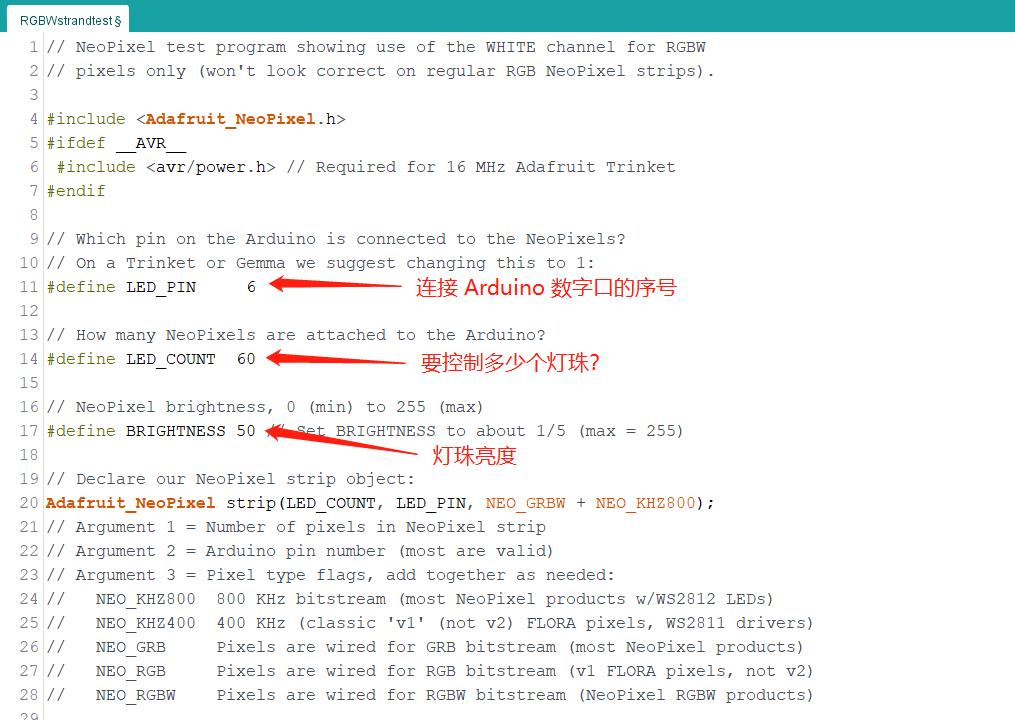
安装完毕之后,打开 文件 --> 示例 找到 --> 第三方库示例Adafruit_NeoPixel 的示例代码(如下图所示)。点击“上传”按钮后,即可查看效果,从示例代码中可以选取代码用于自己的项目之中。

一些常用的点亮方法
变化颜色
下方两种函数均可以指定灯珠的颜色,理论上有 255*255*255 种颜色,strip 为在代码一开始所定义(如上图),如:
strip.Color(255, 0, 0); //红
strip.Color(0, 255, 0); //绿
strip.Color(0, 0, 255); //蓝
strip.setPixelColor(i, strip.gamma32(strip.ColorHSV(35536, 255, 255 * j / fadeMax)));strip.ColorHSV() 函数可以填 1 个参数或者 3 个参数。这里使用了 3 个参数的风格,前两个为色调、色相(0 to 65535),最后一个为明度 (0 to 255) ,第二个数值为饱和度常量 255 。
HSV 表达彩色图像的方式由三个部分组成:
- Hue(色调、色相)
- Saturation(饱和度、色彩纯净度)
- Value(明度)
淡进淡出
使用一个 for 循环,使灯的亮度逐渐增大;再使用一个相反的for循环,可以使灯珠的亮度逐渐减小。为了使得每个灯珠均达到此类效果,此处在 for 循环中再嵌入一个 for 循环,从而可以使得淡入淡出效果应用于整条灯带。
//淡进淡出
int fadeVal = 0, fadeMax = 100;
for (int j = 0; j < fadeMax; j++ ) {
for (int i = 0; i < NUMPIXELS; i++) { // 给每个灯珠赋予颜色
strip.setPixelColor(i, strip.gamma32(strip.ColorHSV(35536, 255,
255 * j / fadeMax)));
strip.show(); // 发送至灯珠,显示颜色。
}
}
for (int j = 100; j > fadeVal; j-- ) {
for (int i = 0; i < NUMPIXELS; i++) {
strip.setPixelColor(i, strip.gamma32(strip.ColorHSV(35536, 255,
255 * j / fadeMax)));
strip.show();
}
}顺序点亮
顺序点亮的过程比较简单,通过 for 循环即可实现;在此处通过 delay() 函数来控制顺序点亮的间隔时间,delay 数值越小则点亮的速度越快。
for (int i = 0; i < NUMPIXELS; i++) {
strip.setPixelColor(i, strip.Color(255, 0, 0));
strip.show();
delay(DELAYVAL); //间隔时间
}