开始
需要准备的一些工具:
- 新建一个 Google Firebase 的项目并进行配置。
- 具体完整代码可以查看下方的两个仓库:nac-python-gui 和 nac-react-app。Python 部分的具体位置:https://github.com/0sheldonhuang0/nac-python-gui/blob/main/firebase_login.py,JavaScript 部分的具体位置:https://github.com/0sheldonhuang0/nac-react-app/blob/main/src/Components/BasicNac/Espace.js 。
Python 和 Firebase 的数据传输
要使 Python 和 Firebase 之间传输数据,需要安装额外的包,但是这些都是非官方维护的包,所以基本上都已经无法使用,但是这里提供一个经过改进的SDK包仍然可以使用:https://github.com/nhorvath/Pyrebase4。注意:官网提供的SDK包是给 Admin 管理员批量管理数据和账号使用的,也就是说其不适用于客户端。
pip install pyrebase4
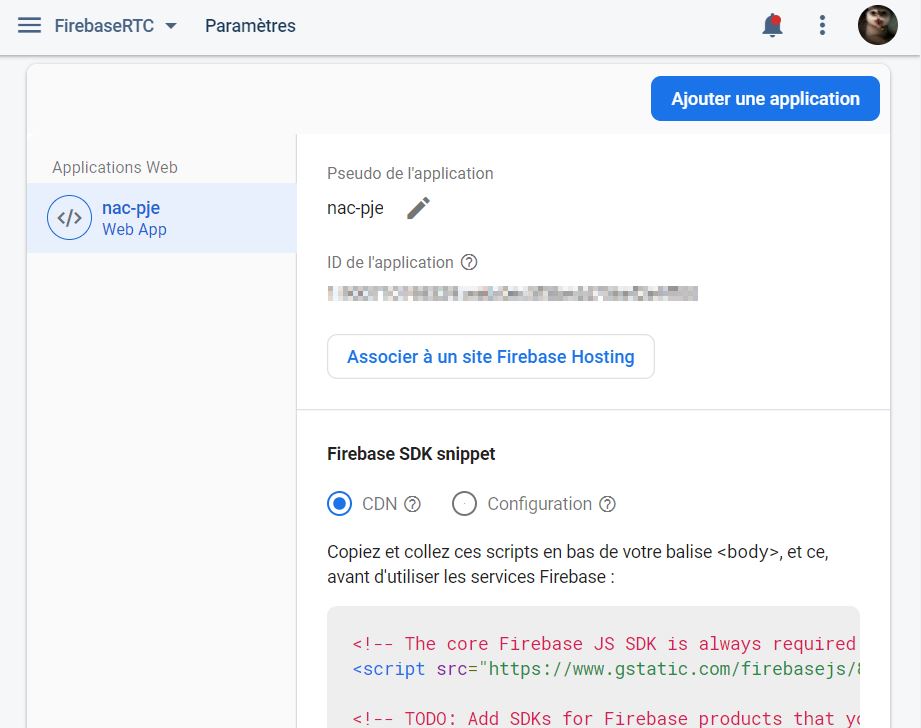
登录 Google Firebase 创建一个新应用,创建后在下列路径中找到 Firebase 的配置文件:设置 –> 项目设置 –> 您的应用 –> Firebase SDK snippet –> 配置,复制类似下方的代码:
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "QWERT",
authDomain: "QWERT.firebaseapp.com",
databaseURL: "https://QWERT.firebaseio.com",
projectId: "QWERT",
storageBucket: "QWERT.appspot.com",
messagingSenderId: "00000000",
appId: "QWERT",
measurementId: "QWERT"
};下方代码仅列出了重要的部分,其余部分可以转至 Github 查看源码。首先,需要引入相关的包:
import pyrebase用户验证 Auth
初始化 Firebase,调用用户验证模块:
firebase = pyrebase.initialize_app(firebaseConfig) # 初始化数据
pickle.dump(firebase,open('firebase_info.txt','wb')) # 将初始化后的数据保存,以便其他函数引用
auth = firebase.auth()这里仅使用用户的邮箱和设置的密码进行验证操作,如果验证成功则会显示成功的弹窗。将验证过后的 Token 保存在本地,以便其他函数调用。由于 Firebase 不支持 @ 等特殊符号,如果需要保存这类特殊符号,则需要进行更改(按个人喜好)。
user = auth.sign_in_with_email_and_password(UserEmail, UserPassword)
sg.popup('登录成功!欢迎', UserEmail)
pickle.dump(user,open('user_info.txt','wb'))
userUniqueId = UserEmail.replace("@","__").replace(".","_")
pickle.dump(userUniqueId,open('user_id.txt','wb')) 上传数据 Realtime database
导入用户登录数据和凭证(注意:目前该凭证有效期为一个小时,但是可以进行续期):
# Lire des données 读取数据
firebase = pickle.load(open('firebase_info.txt','rb'))
user = pickle.load(open('user_info.txt','rb'))获取对数据库(Realtime database)、云储存(Storage)服务的引用:
# Obtenir une référence au service de base de données
db = firebase.database()
storage = firebase.storage()将要上传的数据类型为 json 形式,json文件的设计形式可以查看这篇文章。
dataUser = {
"setup":{"time_update":300},
"zone_name":["manger","libre","manger","libre",
"manger","libre","manger","libre"],
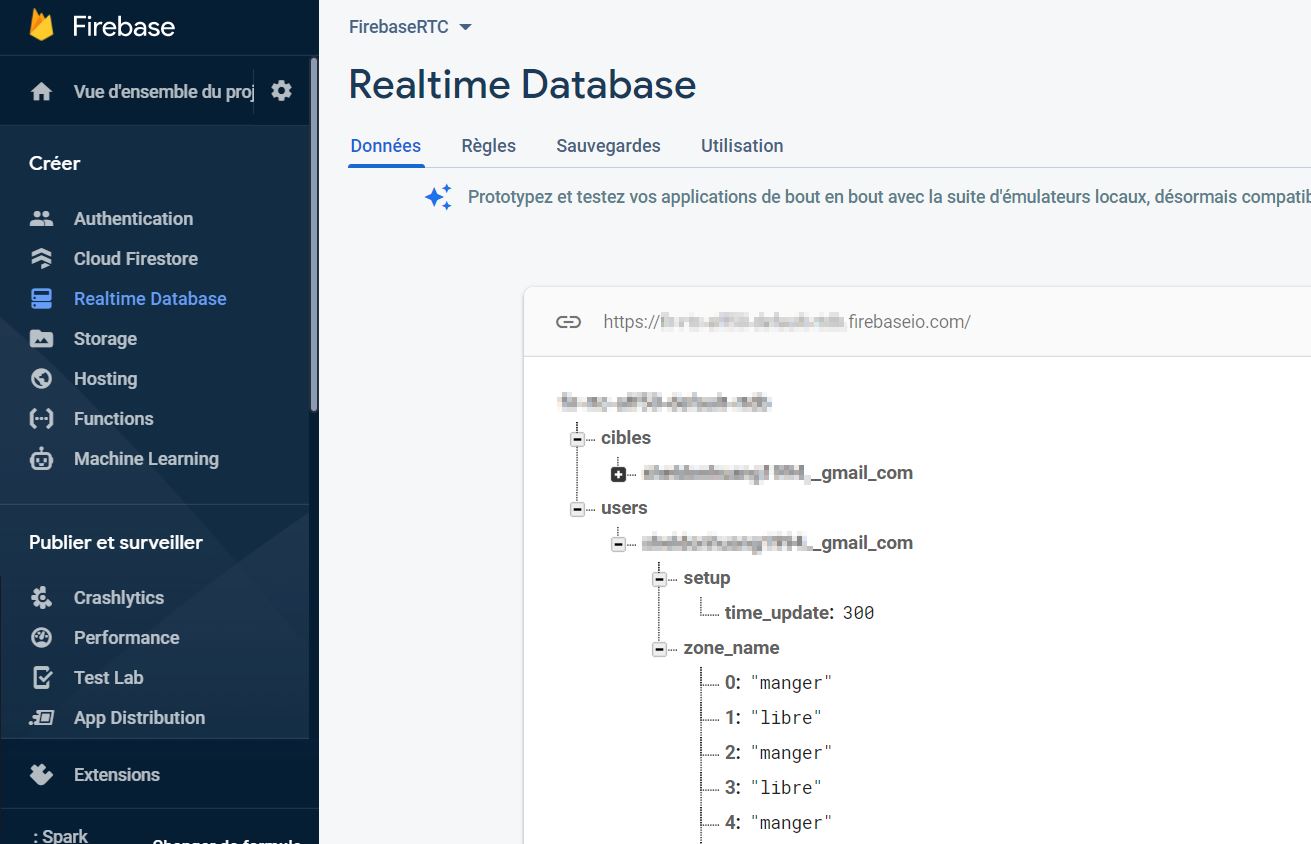
}将 dataUser 上传至 user/userUniqueId 这个节点之下,userUniqueId 为用户特定的 Id 编号(自行设定),而后面的 user['idToken'] 为用户的身份验证(如果没有,将无法上传成功)。上传完成之后,如下图所示:
db.child("users").child(userUniqueId).set(dataUser, user['idToken'])
上传图片等文件 Storage
上传图片等文件至 Firebase Storage ,操作类似于前者。下方案例中,本地文件储存在 image_raw/ 文件夹之下,且是以时间戳命名。使用 put 即可将文件上传至 userUniqueId/路径之下,userUniqueId 为用户特定的 Id 编号(自行设定),需要注意的是 child 处无需写文件后缀,不然无法上传成功。
storage.child(userUniqueId + "/" + str(timeStamp)).put('image_raw/'+ str(timeStamp) + '.jpg', user['idToken'])参考资料
- nhorvath/Pyrebase4: A simple python wrapper for the Firebase API. (github.com)
- Firebase Realtime Database (google.com)
- Cloud Storage | Firebase (google.com)
- https://firebase.google.com/docs/database/rest/structure-data
JavaScript 和 Firebase 的数据传输
在 JavaScript 项目中添加 Firebase
添加 Firebase SDK 并初始化 Firebase,在应用的文件夹下安装 Firebase SDK:
npm install --save firebase在应用中初始化 Firebase。在本 App 中,Firebase 的初始化文件在 srcComponentsfirebase.js 文件中,然后 App.js 文件调用一次即可。
`srcComponentsfirebase.js`
import firebase from "firebase/app";
require('firebase/analytics')
const EnvironmentFirebase = () => {
var firebaseConfig = {
apiKey: "",
authDomain: "fir-rtc-aff50.firebaseapp.com",
projectId: "fir-rtc-aff50",
storageBucket: "fir-rtc-aff50.appspot.com",
messagingSenderId: "",
appId: "",
measurementId: "",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
firebase.analytics();
};
export default EnvironmentFirebase;用户注册和身份验证 Auth
引入 firebase 和 auth 包:
import firebase from "firebase/app";
require("firebase/auth");创建一个组件,在本例中,该组件为 AuthInput.js,下方有两个函数分别为用户注册和用户登录。下方为一个注册按钮组件的例子,这个按钮将调用 signUpWithEmailPassword 函数,并将用户输入的用户名和密码传至该函数:
<Button
variant="contained"
className={classes.buttonArea}
onClick={() => {
var email = document.getElementById("standard-email").value;
var password = document.getElementById("standard-password")
.value;
signUpWithEmailPassword(email, password);
}}
>
CRÉER UN COMPTE
</Button>上方调用了 signUpWithEmailPassword 函数,在该函数中使用了 createUserWithEmailAndPassword 用户创建用户。此外,signInWithEmailAndPassword的操作也类似,具体的调用过程如下所示或者可以查询官方文档。若登录发生错误(用户名、密码不正确或者是用户已注册等情况),Firebase 将会返回不同的错误信息,这里为了简单起见,统一显示为“遇到了一些错误!”。
// 注册用户
// 文档在此:https://firebase.google.com/docs/auth/web/start?authuser=0
function signUpWithEmailPassword(email, password) {
firebase
.auth()
.createUserWithEmailAndPassword(email, password)
.then((user) => {
// Signed in
console.log(user);
alert("大概注册成功了!");
storeSuccessedData(true);
})
.catch((error) => {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
alert("遇到了一些错误!");
});
}
// 登录
function signInWithEmailPassword(email, password) {
firebase
.auth()
.signInWithEmailAndPassword(email, password)
.then((user) => {
// Signed in
console.log(user);
alert("大概登录成功了!");
storeSuccessedData(true);
})
.catch((error) => {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
alert("遇到了一些错误!");
});
}读取数据和文件
引入 firebase 和 auth 、database 、 storage 包:
import firebase from "firebase/app";
require("firebase/auth");
require("firebase/database");
require("firebase/storage");读取用户的数据,然后进行进一步处理。
function readUserData(userEmail) {
var adaRef = firebase
.database()
.ref("/cibles/" + userNameGenerate(userEmail))
.once("value")
.then( // Do something);
}读取用户 Storage 中指定路径下的文件,userNameGenerate(userEmail) 为用户的个性路径,.list({ maxResults: 5 }) 表示读取最多5个文件(注意此处文件将会以升序的方式列出,也就是说列出的文件为最初的那些文件,而不是最新的文件。所以,这里我使用了listAll,然后使用 reverse() 将数组反转)。其余操作可以查看官方文档进行进一步查看。
function readUserImg(userEmail) {
// Create a storage reference from our storage service
var storageRef = firebase
.storage()
.ref("/" + userNameGenerate(userEmail) + "/")
.list({ maxResults: 5 })
.then();
return storageRef;
}
黄教授牛逼。这学期刚好有课要用javascript+firebase
陈教授更牛逼🤣陈教授在小破站上的第一次留言🤣